ウェブサイトを踏まえた上での撮影について
ウェブ制作を始めたいと思った企業や店舗に伝えたいこと。
企業や店舗がウェブサイトを作る場合、まずウェブ制作会社に依頼をします、その場合、制作会社によっては写真を素材サイトから購入することになりますし、自社にカメラマンがいる場合は自社で撮影を行い、企業によっては外注のカメラマンに依頼をかけます。
多くのウェブ制作会社が利用する素材写真について

※上記はPIXTAになります。
写真素材はクオリティが高いのですが他社や別の人ももちろん利用している写真が多く、オリジナリティにかける事が多く、自社の魅力を伝えるには十分で無いことが多いです。またオリジナルの画像でない場合、Googleはオリジナルコンテンツが少ないサイトと判別をするのでSEOの観点からもよくありません。
魅力を伝える要素
私が考えるウェブサイトにはその事業・会社の魅力を伝える要素して以下の要素に大きく分類されます。
※もちろんコレ以外もありますが、大きく3つにわけております
・1デザイン・レイアウト・ユーザーインターフェース
・2文章・キャッチコピー
・3写真・画像
多くの会社がウェブ制作を始める時に気にする点といえば1番ぐらいではないでしょうか?私自身今まで数百を超えるウェブサイトの製作かかわってきましたが、実際にお客様が気にされるのは1番、ついで2番、そして最後に3番なのですが、重要な要素としては一番重要なのは写真、次に文章、そして最後にデザインになります。
と言うのもウェブサイトのデザイン・レイアウト・ユーザーインターフェースは企業が提案するものはだいたいが無難で、一般的なレイアウトになる事が多いのでここで実は差別化と言うのは難しかったりします。もちろん動きのあるjavaScriptやCSSを利用して見た目に装飾をする事も可能ですが実はこれは一般のユーザーにとってはあまり意味の無いエフェクトになります。
それよりも写真や文章にこだわる事がとても重要になってきます。
写真撮影のノウハウが無い業者に撮影を頼むとどうなるか
多くの場合はプロカメラマンにコンタクトを撮るのですが、普段から利用しているプロカメラマンが実力があり、コミュニケーションを上手くとれている関係性があるのであればいいのですが実際の所そういった企業は数える程度です。
それでも費用を気にしなければ良いものはできますが、費用を抑えた状態で良いものをとなるとそうもいかないのが実情で
結果的にウェブサイトに利用する予定の無いものを撮影してきたり、重要なポイントを撮影されてないなどのケースがあります。
ウェブ用の写真撮影をする上で重要な要素とは?
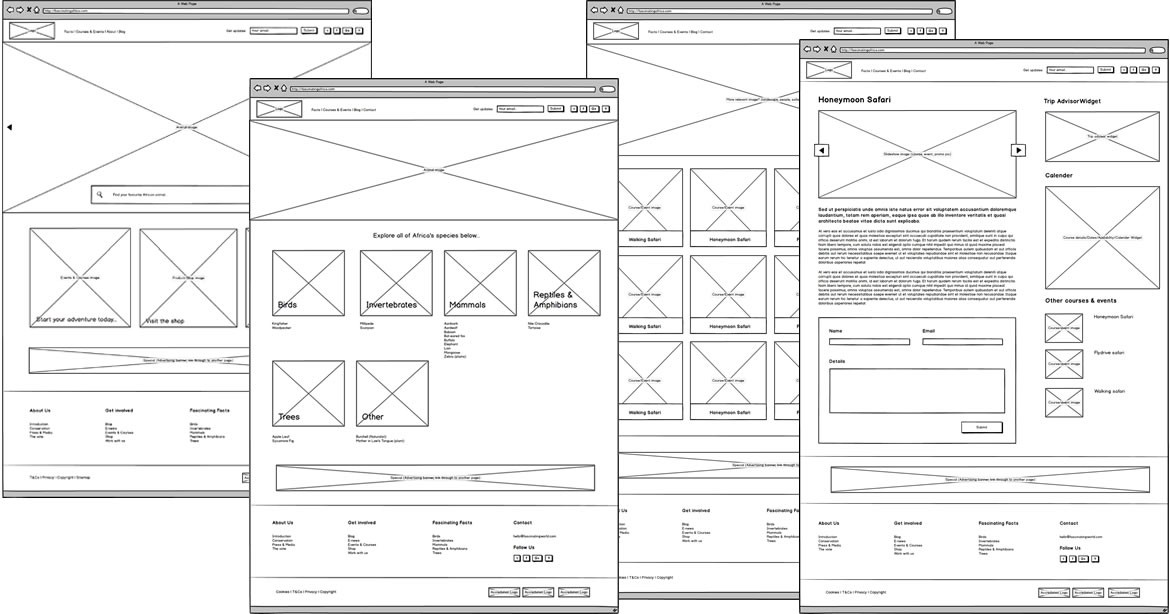
ワイヤーフレームに合わせた撮影を考える

まずワイヤーフレームです。ウェブサイトを製作する上でもっとも重要なものです。昨今ではAdobeのXdなどを使ったウェブ制作会社も増えており、このワイヤーフレームに合わせた写真を取る必要があります。通常とくに何もせずに納品される写真は4:3の比率になっていますが、多くのウェブサイトは4:3の枠で画像の差し込みをしておりません。
と言うのもモニター自体が16:9(或いは16:10)の比率になっている為、それに合わせると基本的に画像の差し込みはメインビジュアルに来る部分は横長になります。またレスポンシブサイトに合わせ画像自体が縮尺する為、一般的な写真家が用意している大きな画面での現像環境と実際にウェブサイトに訪れるユーザーが見る画面サイズに大きな差があります。
その為良い写真を取る必要があるのであればワイヤーフレームから想定する撮影というのは下記を気にしなければいけません。
1画像の縦横比
2縮尺で視認出来る絵面になっているか
3テーマカラーに合わせた写真上での配色

また上記の用にjavaScriptやCSSなどの動的コンテンツなども踏まえウェブサイト上でCSSで画像自体にレイヤーを重ね走査線やカラーを追加する等の処理や、hover時に画像が切り替わるなどの処理を踏まえた上でどういった写真にするかなどを考える必要があります。
写真は1枚で完結出来る程の完成度を誇るものですがウェブサイトは写真や文章・レイアウト全てを含んだそれ一つで一つの完成品となるため、あえてくどいような魚眼レンズを使った撮影や、部分的に明らかに削げ落ちた構図の写真などもアクセントして使うことで効果的になる場面があります。

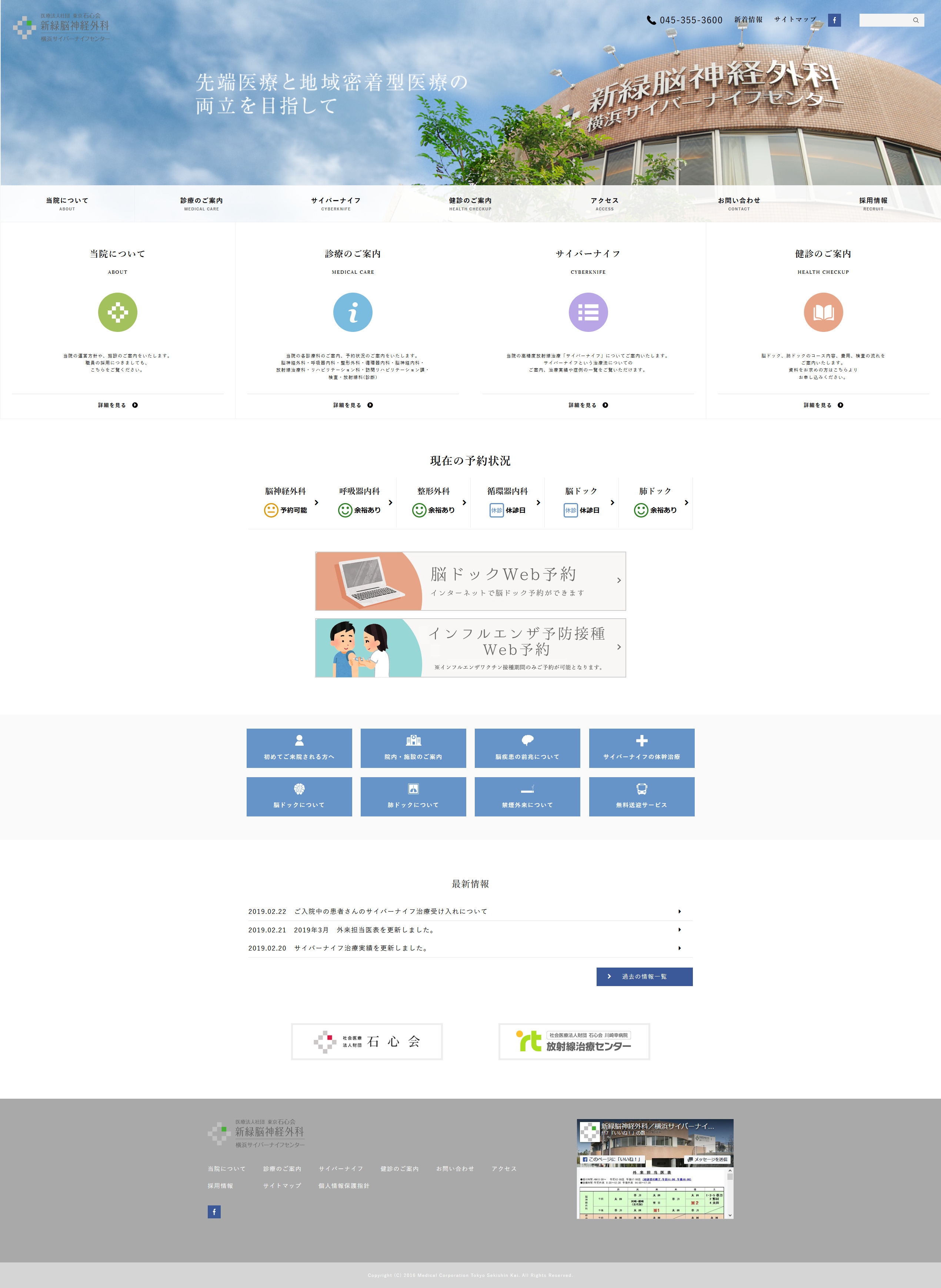
※当方が運営するウェブ制作会社納品事例の部分キャプチャ
写真や画像として配置する場合もそうですが、上記のように部分的に文字やレイアウトを加えたバナーである場合、構図としてどこかに空間をあけなければいけないなど、実はウェブサイトでの撮影、というのは考えることがかなり多くなるのです。